Latest Post and Insights
Explore expert blogs on AI, visual content, and brand performance
Explore expert blogs on AI, visual content, and brand performance
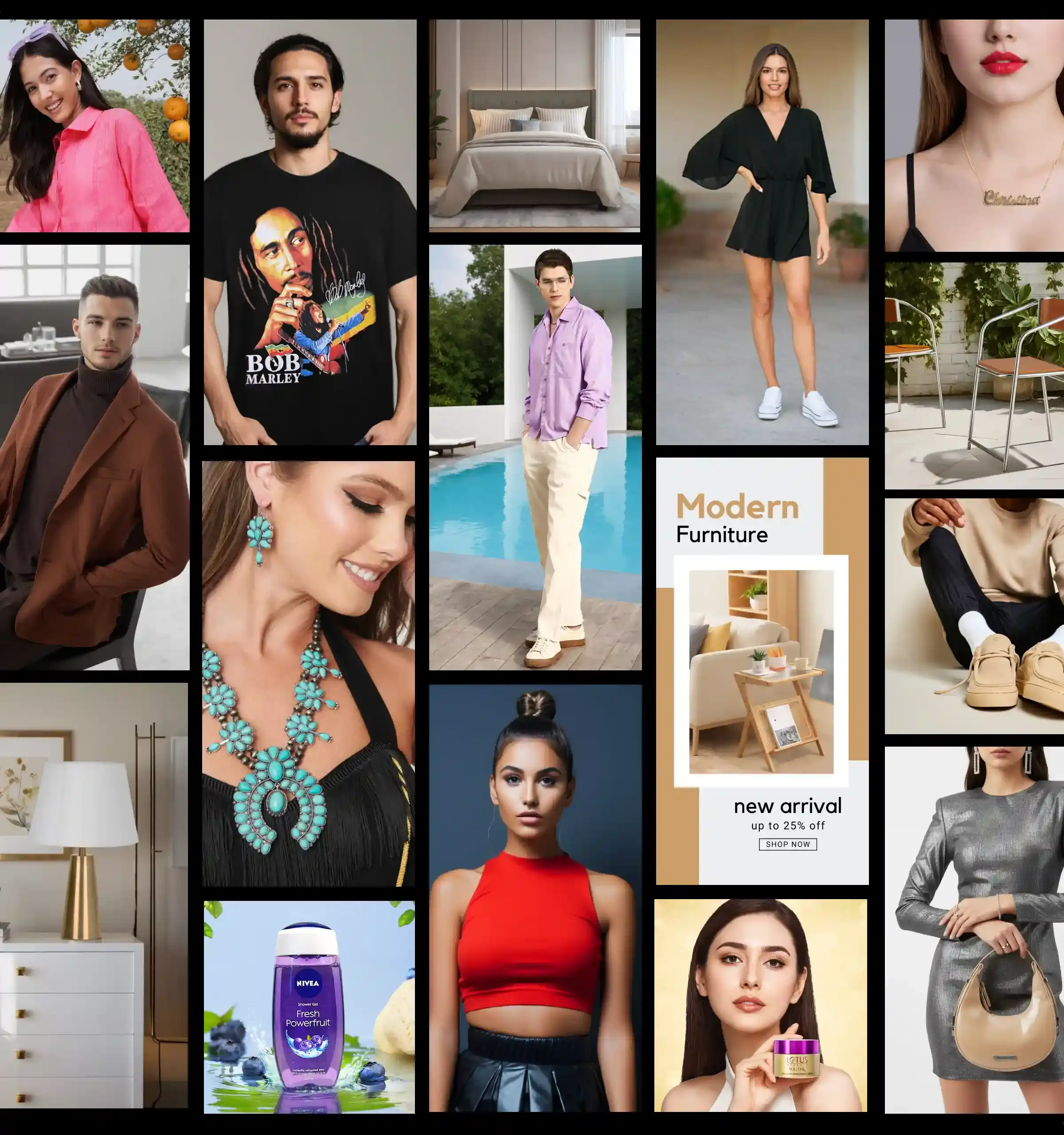
Stop guessing. Start creating with visuals proven to perform in your category

Dresma’s AI-powered mood board generator scans top-performing visuals across Amazon, Instagram, and your competitors. It curates a board tailored to your brand, giving you instant creative direction rooted in data—not guesswork
Discover trending content styles driving engagement in your category
Mood boards are personalized to your brand identity and guidelines
Every idea is backed by performance data, so you design content that converts